In this tip I will show you how to simplify the ebl_image_edit plugin and make it much more user friendly.
What we will do is to add two pieces of codes to the ebl_image_edit plugin, together with some CSS and Jquery that combined will create a custom menu to easily select the predefined sizes, instead of using the regular select-box. Of course you can style it however you want to.
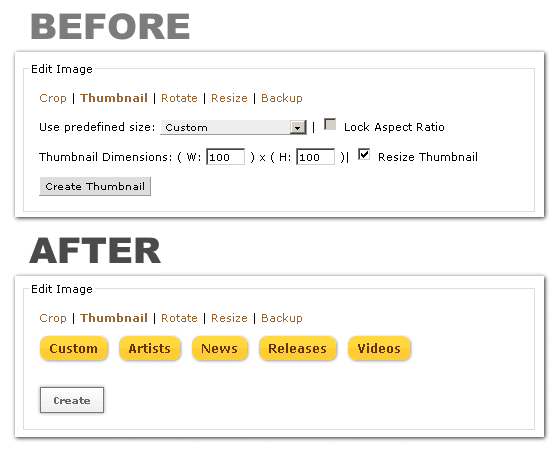
For a better understanding take a look at the before and after image, and corresponding video:
An image:
Or a “link to a video explanation:

So lets get to it!
Step 1
Go to Admin > Plugins then click on Edit next to ebl-image-edit, look for the closing tag and add the next CSS code before it:
#eblcontainer .eblpsmenu {
padding-bottom:10px;
}
#eblcontainer .eblpsmenu ul, #eblcontainer .eblpsmenu li {
list-style:none;
padding:0;
margin:0;
}
#eblcontainer .eblpsmenu li {
display:inline-block;
}
#eblcontainer .eblpsmenu a {
display:inline-block;
padding:5px 9px;
font-size:12px;
font-weight:bold;
text-transform:capitalize;
color:#663300;
background: #ffd83f;
background: -moz-linear-gradient(top, #ffd83f 0%, #ffd83f 50%, #ffcc33 51%, #ffcc33 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffd83f), color-stop(50%,#ffd83f), color-stop(51%,#ffcc33), color-stop(100%,#ffcc33));
background: -webkit-linear-gradient(top, #ffd83f 0%,#ffd83f 50%,#ffcc33 51%,#ffcc33 100%);
background: -o-linear-gradient(top, #ffd83f 0%,#ffd83f 50%,#ffcc33 51%,#ffcc33 100%);
background: -ms-linear-gradient(top, #ffd83f 0%,#ffd83f 50%,#ffcc33 51%,#ffcc33 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffd83f', endColorstr='#ffcc33',GradientType=0 );
background: linear-gradient(top, #ffd83f 0%,#ffd83f 50%,#ffcc33 51%,#ffcc33 100%);
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
text-decoration:none;
-moz-box-shadow:1px 1px 2px #999;
-webkit-box-shadow:1px 1px 2px #999;
box-shadow:1px 1px 2px #999;
margin:1px 11px 6px 1px;
}
#eblcontainer .eblpsmenu a:hover {
background: #ffcc33;
background: -moz-linear-gradient(top, #ffcc33 0%, #ffcc33 49%, #ffd83f 50%, #ffd83f 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffcc33), color-stop(49%,#ffcc33), color-stop(50%,#ffd83f), color-stop(100%,#ffd83f));
background: -webkit-linear-gradient(top, #ffcc33 0%,#ffcc33 49%,#ffd83f 50%,#ffd83f 100%);
background: -o-linear-gradient(top, #ffcc33 0%,#ffcc33 49%,#ffd83f 50%,#ffd83f 100%);
background: -ms-linear-gradient(top, #ffcc33 0%,#ffcc33 49%,#ffd83f 50%,#ffd83f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffcc33', endColorstr='#ffd83f',GradientType=0 );
background: linear-gradient(top, #ffcc33 0%,#ffcc33 49%,#ffd83f 50%,#ffd83f 100%);
-moz-box-shadow:1px 1px 2px #333;
-webkit-box-shadow:1px 1px 2px #333;
box-shadow:1px 1px 2px #333;
}
#eblcontainer .eblpsmenu a:focus, #eblcontainer .eblpsmenu li.active a {
color:#777;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #fffcf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#fffcf4));
background: -webkit-linear-gradient(top, #ffffff 0%,#fffcf4 100%);
background: -o-linear-gradient(top, #ffffff 0%,#fffcf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#fffcf4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#fffcf4',GradientType=0 );
background: linear-gradient(top, #ffffff 0%,#fffcf4 100%);
border:1px solid #777;
-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999;
margin:0 10px 5px 0;
cursor:default;
}
#eblcontainer .eblpsmenu a:focus {
-moz-box-shadow:0 0 3px #777 inset;
-webkit-box-shadow:0 0 3px #777 inset;
box-shadow:0 0 3px #777 inset;
}
#eblcontainer input[type="button"],
#eblcontainer input[type="submit"] {
padding:5px 9px;
font-weight:bold;
color:#666;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #efefef 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#efefef));
background: -webkit-linear-gradient(top, #ffffff 0%,#efefef 100%);
background: -o-linear-gradient(top, #ffffff 0%,#efefef 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#efefef 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#efefef',GradientType=0 );
background: linear-gradient(top, #ffffff 0%,#efefef 100%);
border:1px solid #777;
box-shadow:0 0 3px #999;
text-decoration:none;
margin:1px;
cursor:pointer;
}
#eblcontainer input[type="button"]:hover,
#eblcontainer input[type="submit"]:hover {
background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #efefef 0%,#ffffff 100%);
background: -o-linear-gradient(top, #efefef 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #efefef 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#ffffff',GradientType=0 );
background: linear-gradient(top, #efefef 0%,#ffffff 100%);
box-shadow:0 0 6px #999;
}Step 2
Look for the showCoords function: function showCoords(c), now before that function you will see the closing of jQuery: });, then you will need to add my jQuery code just before that closing, for example:
});
// simplify code goes here!
});
// not here!
function showCoords(c) {The code
// start simplify code --------------------------
var customOptions = $('#eblcropdata, #ebltmbctrl p:eq(3)');
$('#eblcropctrl p:eq(0), #ebltmbctrl p:eq(1)').hide();
// Predefined sizes menu
$('#eblcontainer p:eq(0)').after('<div class="eblpsmenu"><ul></ul></div>');
$('.eblpsmenu').hide();
$('#eblcontainer p:eq(0) a').click(function(){
$('#eblcontainer p:eq(0) a').removeClass('active');
$(this).addClass('active');
$('.eblpsmenu ul').html('');
var id = $(this).attr('id');
if(id == 'eblcroplnk' || id == 'ebltmblnk'){
removeCrop();
$(customOptions).hide();
$('.eblpsmenu').show();
var c;
if(id == 'eblcroplnk'){
c = '#eblcropctrl';
} else {
c = '#ebltmbctrl';
}
$(c+' select[name="customsize"] option').each(function(){
var name = $(this).html().split(' : ');
$('.eblpsmenu ul').append('<li><a href="#">'+name[0]+'</a></li>');
});
} else {
$('.eblpsmenu').hide();
}
});
$('.eblpsmenu a').live('click', function(event){
event.preventDefault();
addCrop();
$('.eblpsmenu li').removeClass('active');
var id = $('#eblcontainer p:eq(0) a.active').attr('id');
var sindex = $(this).parent().index();
var select;
if(id == 'eblcroplnk'){
select = '#eblcropctrl select[name="customsize"]';
} else {
select = '#ebltmbctrl select[name="customsize"]';
}
$(select+' option:eq('+sindex+')').prop('selected', true);
$(select).change();
$(this).parent().addClass('active');
if($(this).html() == 'Custom'){
$(customOptions).show();
} else {
$(customOptions).hide();
}
});
$('#eblimgcrop, #ebltmbcrop').val('Create');
$('#ebltmbctrl select[name="customsize"]').change(function(){
var id = $('#eblcontainer p:eq(0) a.active').attr('id');
var value = $(this).val().split('x');
if(value == 'Custom'){
$('#eblcontainer input[type="checkbox"]').prop('checked', false);
if(id == 'ebltmblnk'){
$('#ebltmbW, #ebltmbH').val('');
}
} else {
$('#eblcontainer input[type="checkbox"]').prop('checked', true);
if(id == 'ebltmblnk'){
$('#ebltmbW').val(value[0]);
$('#ebltmbH').val(value[1]);
}
}
}).change();
// end simplify code --------------------------Then click on Save and you are done! Enjoy :)

I wrapped this all up into a plugin so if someone wanted to use this mod they can simply install this second plugin, activate it and there you go. It’ve made it available for download.
If Gil or Eric have any concerns let me know and I’ll remove it.
The plugin doesn’t seem to be available via the forum page. Does anyone know of another source for it?
@Mave – Eric’s site appears to be down and I don’t know of any other sources for the plugin. I guess the site will be back up soon..
Mave, I uploaded a copy to TXP Ressources. Hope it’s the most recent one.